Vor etwas über einem Jahr wurde an dieser Stelle Stellarium und Google Sky vorgestellt. Webbasierte bzw. im Fall von Stellarium eine Open Source Anwendung für Sternengucker.
Mittlerweile müssen viele Anwendungen nicht mehr installiert werden, sondern sind in voller Grafikpracht im Browser lauffähig, JavaScript und html5 sei dank.
Mit 100.000 Stars stellt Google das neueste Chrome Experiment vor, das sich an Astronomiebegeisterte richtet, aber eher mit visuellen Reizen punkten kann. Continue reading “100.000 Stars Chrome Experiment” »
Schlagwort-Archive: Google
Google Preview zu Dart
Noch bevor die Entwicklerkonferenz GOTO in Aarhus seine Türen wirklich geöffnet hat, hat Google die neue Programmiersprache Dart vorgestellt.
Dart soll eine Alternative zum weitverbreiteten JavaScript sein. Dabei legt Google höchsten Wert auf Performance: Dart soll vom Mobiltelefon bis hin zur Serverumgebung gerade bei großen Projekten um einiges performanter sein als JavaScript.
Continue reading “Google Preview zu Dart” »
Google drückt den +1 Button durch
Google hat schon mit Wave und Buzz versucht ein eigenes, mehr oder weniger soziales, Netzwerk zu etablieren, der große Wurf soll nun mit Google +1 erfolgen. Ganz offiziell wurde nun der +1 Button der breiten Öffentlichkeit zugänglich gemacht.
Der Einbau geht recht komfortabel vonstatten. Der passende Konfigurator von Google liefert den passenden Code. Einfach gewünschte Button Form und Größe auswählen und den generierten Javascript – Aufruf in den
Bereich (oder wahlweise direkt vor das schließende body – tag).Der zweite Code – Schnipsel wird an der Stelle platziert, an der der Google+1 Counter auftauchen soll.
+1 und der Datenschutz
Hat man den Button auf seiner Website eingefügt, erfahren die Webmaster – Tools sofort ein Update: Unter dem neuen Menü – Punkt +1 – Daten finden sich Aktivität, Zielgruppe und Auswirkungen auf die Suche. An letztem Punkt kann man meiner Meinung nach gut erkennen, wie Google den +1-Button auf dem Markt durchsetzen möchten. Auf den Google Hilfeseiten wird dem geneigten Leser an jeder Ecke der vorteilhafte Effekt des +1 Buttons auf das Ranking in den SERPs angedient. Spätestens in den Webmaster – Tools kann man sich dem positiven Effekt auf die Klickrate nicht mehr entziehen. Die Stoßrichtung von Google ist klar, auf jeder Seite soll ein entsprechender Button verbaut werden.
Continue reading “Google drückt den +1 Button durch” »
Google Scribe – Am Anfang war das Wort
Zu den österlichen Feiertagen, mal nichts besinnliches sondern eher etwas lustiges.
Die Textverarbeitungsprogramme Microsoft Office, Open Office und Libre Office bieten alle eine Funktion, die Vorschläge macht, wie ein begonnenes Wort zu beenden ist. Microsoft ist eher dezent mit einem gelben Kästchen samt Vorschlägen, wohingegen Auto – Vervollständigen in Open Office und Libre Office gerade in längeren Dokumenten anstrengend werden kann.
Google setzt den Ansatz von Auto Vervollständigen in Google Scribe konsequent fort. Der Suchmaschinen – Riese möchte mit den Suggestions das Schreiben beschleunigen und ganze Sätze oder Phrasen vervollständigen.
In englischer Sprache ist die Funktion schon länger in der Online Textverarbeitung vorhanden, in den Google Labs kann man sich nun auch auf deutsch austoben. Continue reading “Google Scribe – Am Anfang war das Wort” »
Google Chrome 10 im Test
Ein neuer Tag ein neuer Browser – Test. Die aktuellen Versionen von Firefox und dem Internet Explorer wurden auf Der Morast schon eingängigen Tests unterzogen. Nachdem Google vor wenigen Tagen Chrome 10 veröffentlicht hat, muss nun der Shooting Star unter den Browsern den glauben.
Der Download von Chrome 10 schlägt mit handlichen 33 MB zu Buche, installiert beansprucht der Webbrowser knapp 100 MB.
Während der Installation auf Mac OS X muss jede Instanz eines anderen Browser geschlossen werden, ansonsten verläuft die Installation ohne Probleme zügig durch. Continue reading “Google Chrome 10 im Test” »
Google Maps für den Körper – Google Body Browser
Selten hat ein Unternehmen so viele Innovationen innerhalb so kurzer Zeit auf den Markt geworfen wie Google in diesem Jahr. Allen voran natürlich das Kernsegment, die Google Suche. Da momentan an jeder Ecke ein Jahresrückblick mit Google – Schwerpunkt lauert, möchte ich das vergangene Jahr auch nicht rekapitulieren, sondern viel mehr auf ein sehr schönes Projekt hinweisen, dass sich in den Tiefen der Google Labs findet: Der Google Body Browser.

Am besten beschreibt man den Body Browser als Google Maps für den Körper, der erstaunliche, gerenderte Einblicke in die Strukturen des Körpers ermöglicht. Bevor man einzelne Nervenfaser zurückverfolgen oder in das Herz – Kreislauf System eintauchen kann, muss man allerdings einen Browser mit WebGL – Unterstützung bemühen.
WebGL wird erst in den nächsten Hauptreleases der großen Browser implementiert sein, weshalb man momentan auf frühe Beta bzw. Entwicklerversionen zurückgreifen muss.
Dabei steht je nach Vorliebe Firefox, Chrome/Chromium und Webkit/Safari zur Verfügung.
Wer Firefox den Vorzug gibt, besorgt sich die Firefox 4.01 Beta oder den aktuellen Nightly Build.
Nach der Installation ruft man in der Adresszeile mit about:config die Konfigurationsseite von Firefox auf. Die Firefox Config ist sehr umfangreich, weshalb man am besten nach „webgl“ sucht und den Eintrag „webgl.enabled_for_all_sites“ auf true setzt. Damit Firefox WebGL darstellen kann, müssen OpenGL – Treiber mindestens in der Version 2.1 installiert sein.
Für Apple – Nutzer bietet sich die Entwicklerversion von WebKit, auf der Safari basiert, an. Nach dem Download muss WebGL über das Terminal mit folgendem Kommando aktiviert werden.
defaults write com.apple.Safari WebKitWebGLEnabled -bool YES
Kein Browser erfährt so viele Updates wie Chrome bzw. das zugrunde liegende Chromium Projekt. Dementsprechend performant sind auch die Nightly Builds.
Chromium für Mac Os X
Chromium für Linux 32bit
Chromium für Linux 64bit
Chrome für Windows
Auf Windows Systemen läuft die Installation normal durch und Chrome steht sofort mit WebGL Unterstützung zur Verfügung. UNIX artige müssen Chromium über das Terminal starten, um in den Genuss von WebGL zu kommen.
Dazu muss das entsprechende Zip – File gedownloaded und entpackt werden. Mit dem Terminal navigiert man in den Ordner, der die Chromium Dateien enthält.
cd Pfad/zum/Ordner
WebGL aktiviert man nun unter Linux mit:
./chrome --enable-webgl
und unter Mac OS X mit
./Chromium.app/Contents/MacOS/Chromium --enable-webgl
Wer jetzt noch experimentierfreudig ist und gern bessere Performance von WebGL erleben möchte, hängt zusätzlich noch
--enable-accelerated-compositing
Diese Funktion ist allerdings noch in einem sehr frühen Entwicklungsstadium und dementsprechend instabil.
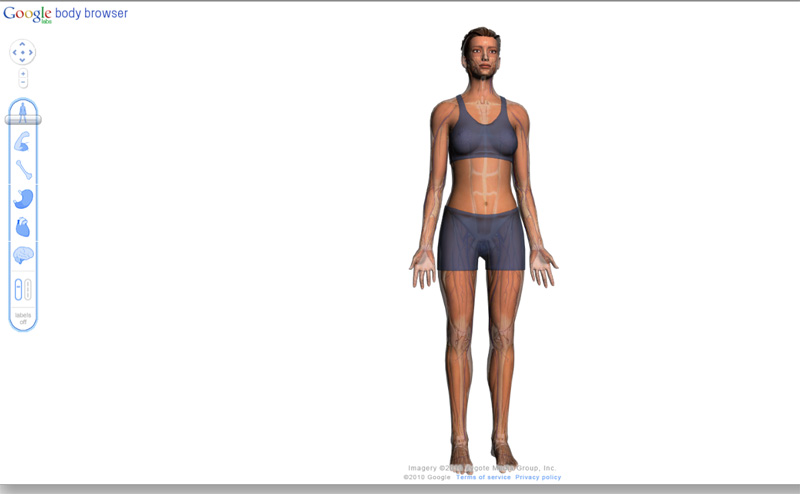
Hat man die technische Hürde genommen und eine WebGL fähigen Browser installiert, kann die Reise in den menschlichen Körper beginnen.
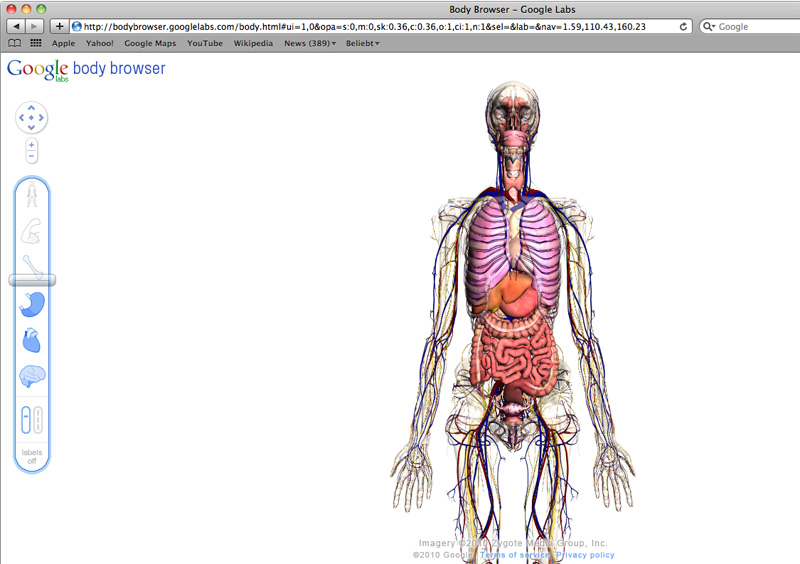
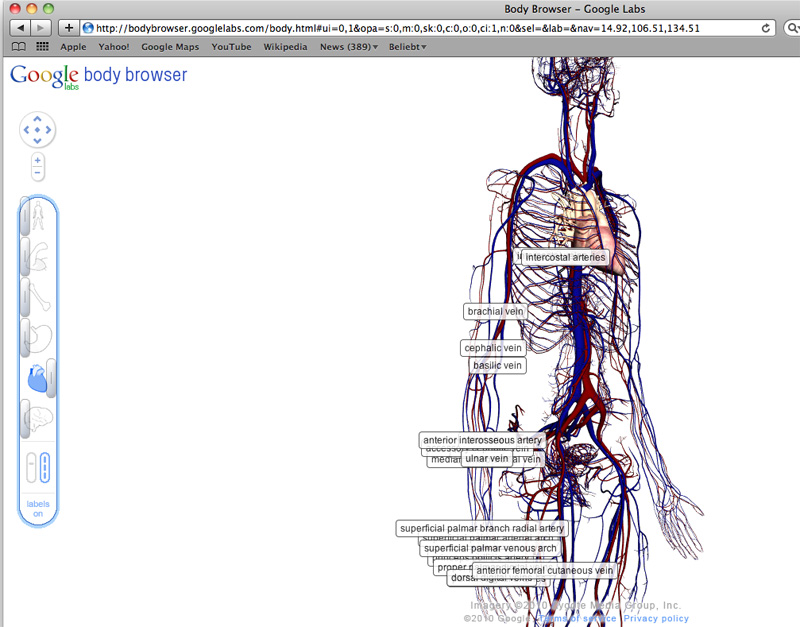
Eine spärlich bekleidete junge Dame verliert nicht nur ihre Kleidung, nach und nach kann man die Haut, Muskeln, Knochen und Organe sichtbar machen und dann ausblenden, um die tieferliegenden Strukturen sichtbar zu machen. Die Sonderfälle Herz – Kreislauf System und zentrales und peripheres Nervensystem können separat eingeblendet werden. 
Die Steuerung erfolgt dabei genau wie bei Google Maps, durch einfaches herein- und herauszoomen. Möchte man spezielle Zusammenhänge sichtbar machen, kann man im Menü von vertikaler auf horizontale Steuerung umstellen. In diesem Modus lässt sich die Sichtbarkeit der einzelnen Strukturen einzeln steuern, unabhängig von der Tiefe und möglichen Überlappung.
Als besonderes Schmankerl für die medizinischen Berufe oder Studenten der selbigen, kann man auf jeder Ebene die fachspezifischen Bezeichnungen der Strukturen einblenden.
Selbstredend kann der betrachtete Körper zu jeder Zeit in jeder Ebene frei rotiert werden, so dass man z.B. einem Blutgefäß durch den Körper oder dem Verlauf von Nervenfasern hinter Muskeln folgen kann.